Getting into animation
A few months ago my girlfriend asked if I could draw a piece of art to be the image of a YouTube video for her music. She was composing a fight track for a D&D campaign I run and since I use Sync-Tube to sync music with my players during a game, uploading the track to YouTube was the easiest way to share it. But this meant having a visual aspect to the music as well.
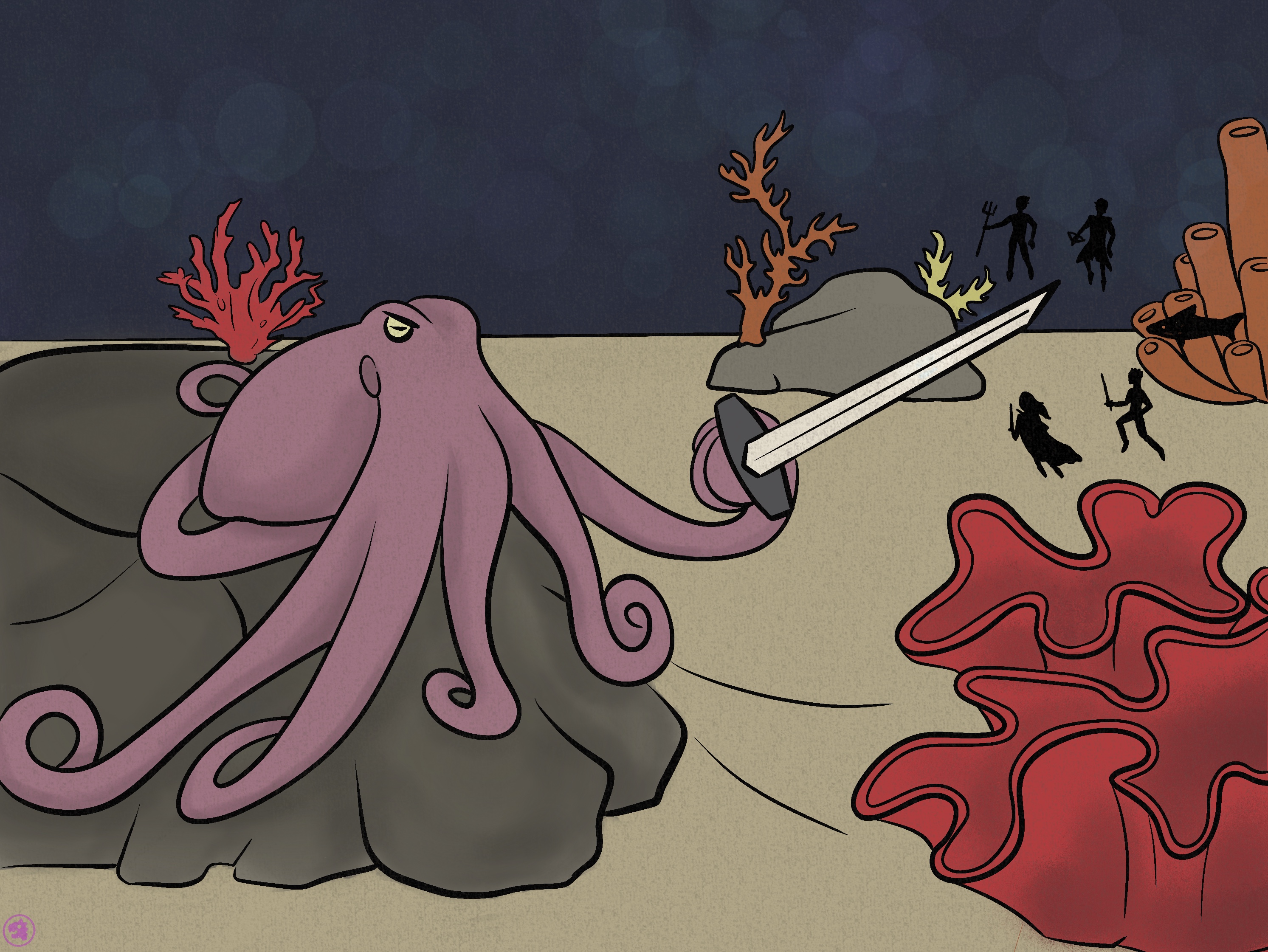
An idea came to mind pretty quickly for this and I was able to put it almost all tonight in an evening. A large octopus with a sword fight with silhouettes of the characters from the campaign:

Before we got around to uploading the song, she got the idea to try animating a part of it so it wasn’t just a static image for 1 hour. I cut out the sword as a separate layer, she put both pieces into PowerPoint and ta-da, we got a spinning sword:
With the publication of this first video, Project Altar Stone was launched, and so began my focus on 2D animation.
From PowerPoint to ToonSquid
As mentioned, my girlfriend animated the first video in PowerPoint and this worked surprisingly well. But PowerPoint has its limitations (you can only animate one thing at a time) and I already had ideas for how the next video could go. I have some video editing experience with a program called Camtasia so this is what I brought the next song project into.
Unfortunately, Camtasia was rather limited on the animation front as it’s more designed for traditional video editing (doing green screens, layovers, highlighting mouse movements). I was using it to make tutorial videos at a previous job. But since I had a paid version of this software I was hoping to make it work. After some Googling I learned that my version was a few updates behind and if I wanted to find tutorials or troubleshoot issues I would almost always be finding ones that reference the new version.
And so the hunt for 2D animation software began.
Since I do almost all my digital art on an iPad these days, that’s where the search started. It’s pretty easy to find a top 10 best animation apps list, but still hard to choose one when you don’t really know what features of an app you want are. So I read some guides, watched some videos and eventually settled on a rather recent new program ToonSquid.
ToonSquid has a few short tutorials on YouTube, keywords I understood (keyframes, onions layers) and a rather impressive intro demo video. And possibly it’s biggest selling point, it was a one time purchase instead of a subscription model! So with that research phase done, it was on to video number 2.
Learning the tools of the trade
With ToonSquid came a lot of learning, watching tutorial videos, experimenting with tools, etc. Our second video came from both of us learning how to use ToonSquid. Definitely had some struggles so this process felt a little messy but resulted in us learning some best practices to take forward into the next one.
Even with those learning hiccups, I’m pretty happy with how the video came out with two major objects being animated at once. And it was a good challenge for me to learn to draw and design a fantasy submarine, something I felt pretty scared to do.
Video three is rather simple from an animation perspective, but was a big challenge for me as I set myself the goal of drawing an alleyway for a world I didn’t have a great visual grasp of. Did a lot of Pinterest searching for ‘fantasy market’ and ‘fantasy alleyway’ to get ideas. Then it was time to get familiar with the perspective tools Procreate has to offer. These ended up great for blocking in the basic shapes and helping to get the lines of the boxes and door at the right angle.
Other things I learned in this one was how to make repeating pattern blocks, which is how I made the cobblestone road. This took some precise copy and pasting which I didn’t love as it was easy to mess up the seam lines. But it was cool to learn the basic approach for making repeating patterns.
(There is a second version of this video with more animations but it’s a secret until a specific D&D session.)
Video three is a return to combat which meant revisiting our very first scene. Coming at this with the knowledge learned from the first three videos made this more complex and also easier. I knew exactly what I needed to be separate layers which would give me lots of options to play with when moving over to ToonSquid. This did result in me hitting the Procreate layer limit for the first time ever, oops. My big mistake in this one is that I did too much shading on the tentacles which completely falls apart once things start moving. Still need to remind myself to not think of these images as static.
Thanks to all the layers, this is our most active video yet. 8 different tentacles moving at once, the octopus mantle moves a bit, and even got the octopus eyes moving about.
Back to 21 Draw
When I started going through the 21 Draw course offerings I hadn’t really considered taking the intro to 2D animation one, but once this project started to take off I added it to my queue. It had a lot of the foundational stuff that was covered by the same teacher in his other courses and that I’ve blogged about before. But he spent more time on the 12 Principles of Animation from Disney and ran through what seems like some of the classic beginner animation challenges.
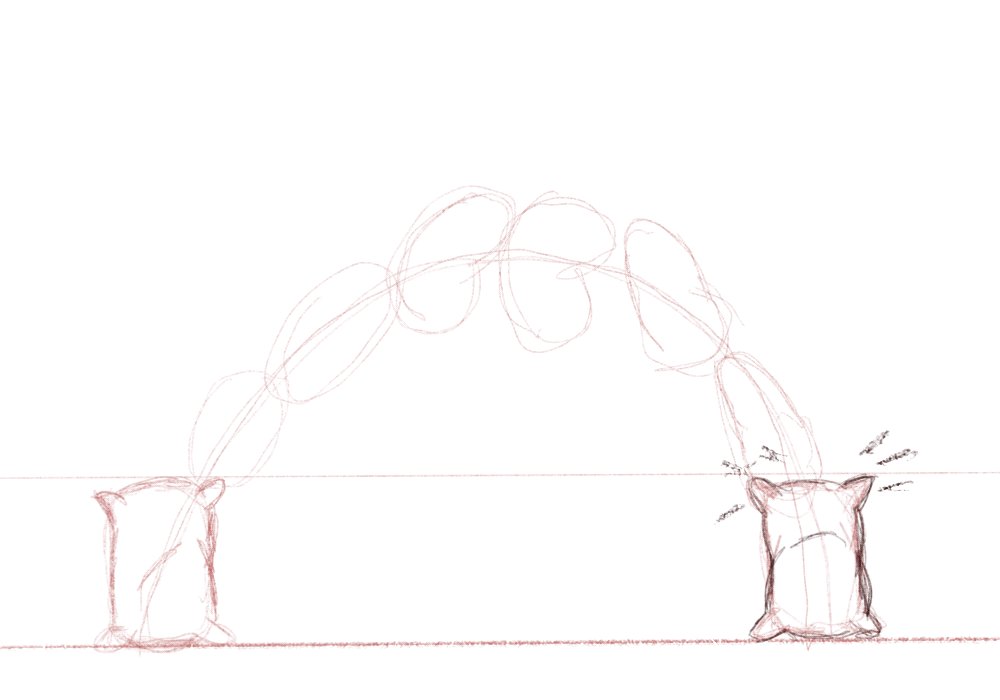
I enjoy the practice of starting off learning to animate with a flour sack. For the assignment he gave us making the sack jump:

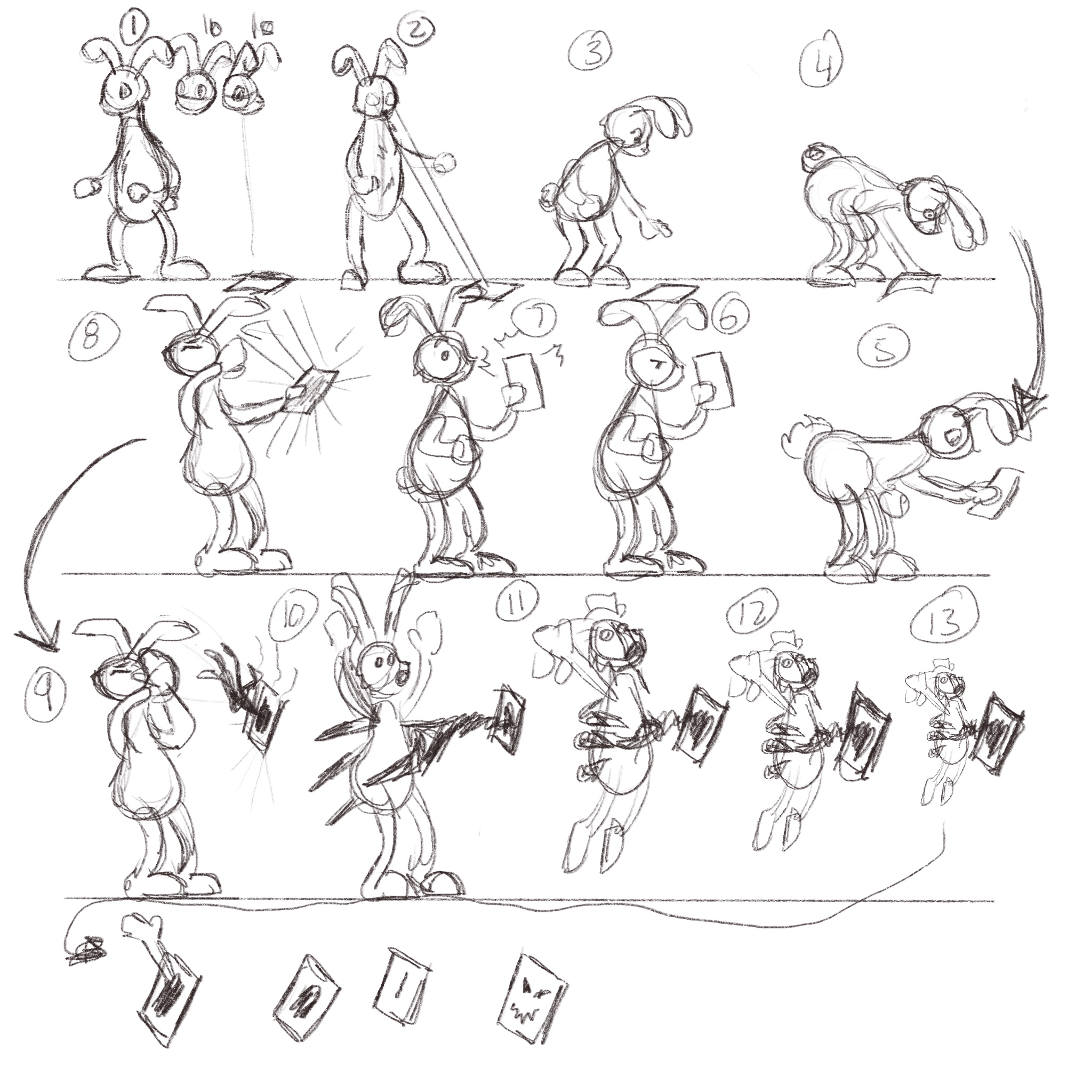
Then we ran through a longer thumbnailing exercise of laying out the key frames of a longer animation. Rabbit character picks up a piece of paper and then something happens left up for the learner to decide:

What’s next
While the idea of doing a large flip book project is very daunting, it’s something that now feels doable. I was complaining previously about sometimes only having 20 minutes to get some drawing time in and while working on animations 20 minutes felt like a decent amount of time to get a frame or two done. Sure if I think about how little a single frame is seen it can make that kind of work feel less rewarding, but seeing a small animation play out has been a lot of fun.
I’m now in the brainstorming phase for future song animations while spending time on YouTube looking for more intro to 2D animation tutorials. Now trying to balance working on animation while still trying to do one or two 21 Draw courses every month.
