Devlog - SWAK Week 4
Going into the final week, I’ve done my (very likely) final pull request for art assets. Have done a few playthroughs of the game, hunting down any bugs. Between how hard we worked early in the month and our success at avoiding too much scope creep, we’re hoping to submit the game in the next day or two with a day to spare before the deadline.

Backgrounds
I had pretty confidently thought I was done with backgrounds last week but while we were brainstorming final scenes it was clear having one more would help. This ended up launching a quick Clip Asset Store search, buying the CPS version update (I’ve been on v2.0 for years…) and hoping that nothing would break in the update.
It thankfully all went very smoothly and I got new Clip features to use out of it! And I drew I kitchen x_x Which I won’t share yet as it’s only for those who choose a specific ending.
It feels like we actually ended up with a lot of backgrounds for a game designed around lockdown. Helps that most of the characters live in the same building so I could keep the interior scenes consistent and reuse bits and pieces. As shown in this angled hallway shot that ties in with last week’s doorway shot. Didn’t think I’d be re-creating the wallpaper again and definitely had to re-learn the sequence of effects on it…

But it also just became difficult to have emotional character scenes without giving the characters somewhere to go. And new backgrounds feel like game progression in this kind of game. Getting to see someone else’s apartment is both game progress and character relationship progress.
Assets
Something I did in the last few days was do a shading pass on our 4 characters. I wasn’t sure I was going to have time when we started but I’m super happy it’s something I did in the end as it makes them fit into the scenes much better. The backgrounds all have shading so they look like part of the world by having their own shading.

I also darkened Lauren’s skin tone to differentiate her more from Kim and show her wood nymph heritage.
Shading all the characters took about 2 days as I had to do each base differently and then jackets on top of bases.
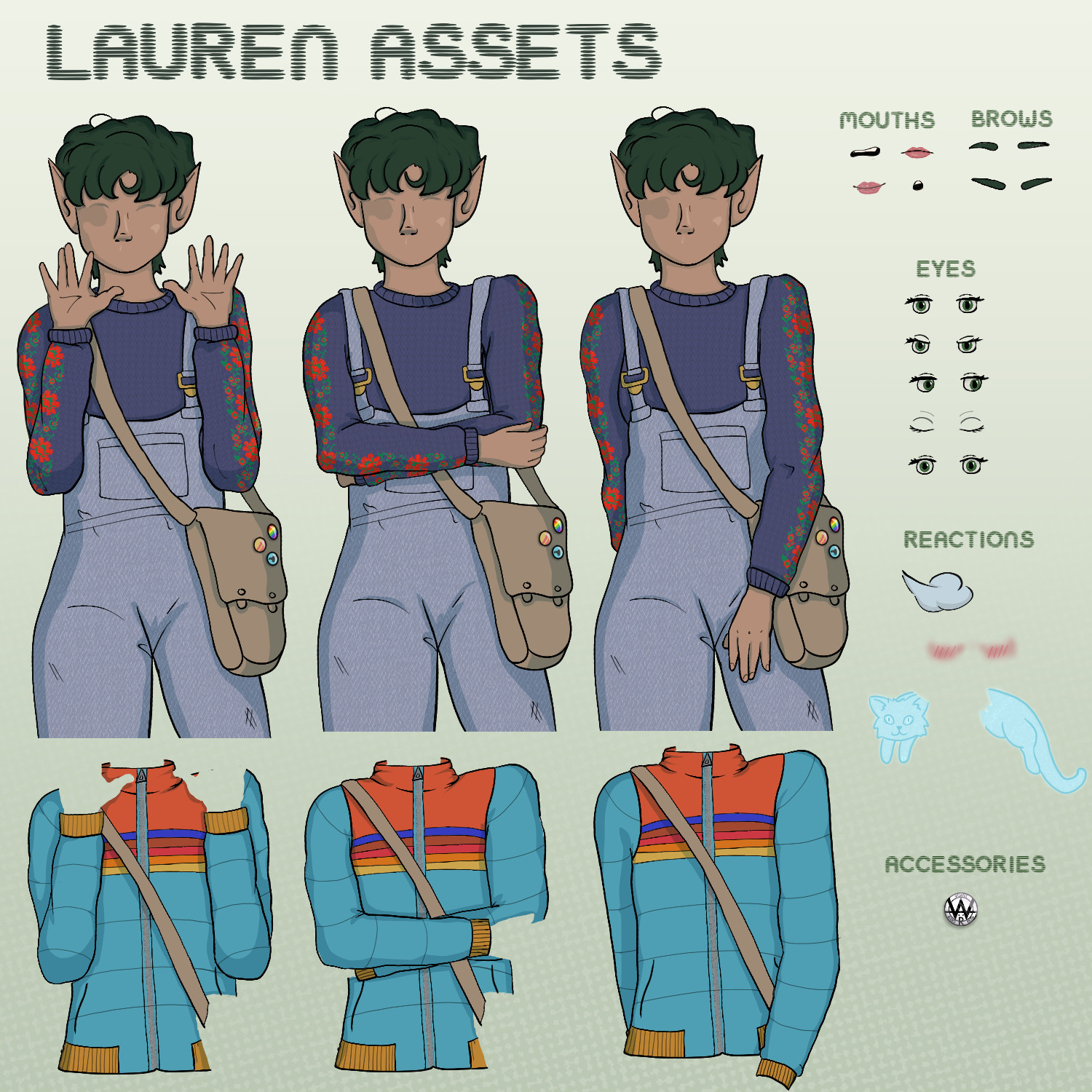
I made an asset spread of all the Lauren pieces to show how few assets it takes to make what I feel like is a pretty expressive character.

When I was first brainstorming how to do the characters I had mentally mapped it as “draw a happy face” “draw a sad face” thinking that each expression would require a face. But after some VN research it was decided that the more efficient but more programmatically demanding way to do expressions was by working with multiple assets at once. So instead of a fully drawn happy face asset, a happy face was made out of: a smile + neutral eyes. While an angry face would be made out of: a frown + squinting eyes + angled brows. And then an embarrassed face could be: a frown + blush. Basically letting us remix different eye + mouth assets to create a lot more expressions than having to draw an individual face for each expression. I feel like this really worked out for us as whenever I play the game I’m tickled by how much the characters move from sentence to sentence (which is largely to do with my wife’s programming timing of them all).
Next steps
It’s nearly time to package and upload the game to Itch! Some final fixes are going in and stress tested over the next 24 hours. Some issues are bound to have slipped through, it’s difficult to test every permutation of choices a player can make while going through the 2 days. So if you’re reading this and playing the game let us know if you see anything weird.
For me, next week is February so I’m back to smaller, weekly projects for art practice. With my first one being a style study of Kyle Ferrin, the board game artist of Root fame. I also want to take some time next week and review all the assets I relied on for the game and share some of my favourites in their own blog post.
For LitToS, we’re probably going to take some time away from it and start looking for ways to make it a more sustainable project while lightly polishing what we have so far.
